【コード不要、顧客管理も楽々!】HubSpot(ハブスポット)ランディングページでビジネスを加速

今回は、HubSpot使ってランディングページを簡単に作成する方法を解説して行きます。
この記事をご覧頂くことで以下のような要望や課題を解決いたします。
- ランディングページを無料で簡単に作成したい!!
- ランディングページを作成するだけでなく顧客管理も同時に行えるようにしたい!!
- HubSpotを使っているが、ランディングページを作成してみたい
また、プログラミング知識や経験が無い方でもコツを押さえればこのような簡易的なランディングページからWEBサイトが10分以内で完成することが可能になります。
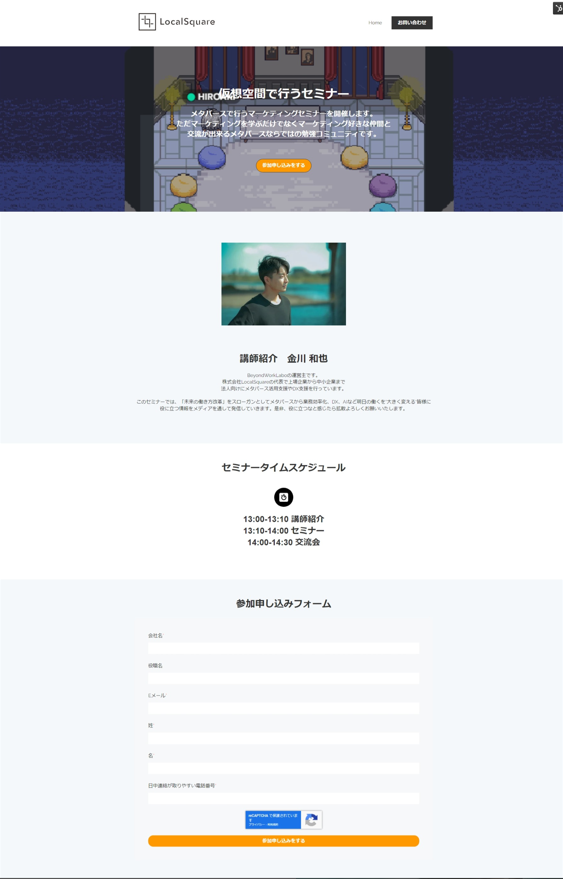
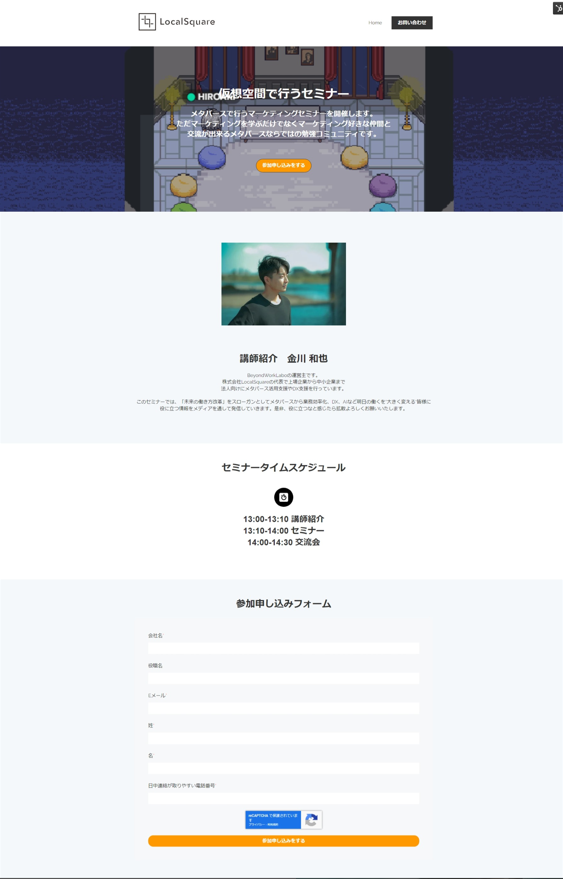
実際に下記のサイトは、私が10分で完成させたセミナー告知用のサンプルサイトページです。


セミナー告知ページで下部に問い合わせフォームを埋め込んでおり、実際に入力した内容も自社のHubSPot上のCRM(顧客管理システム)に自動連携されています。
つまり、通常のWebサイトの要素だけではなく、問い合わせが来た企業・取引情報を管理しているシートに手動で入力をする必要もなくなるので業務効率化が可能になる優れものです。
慣れれば誰でもこのようなWebサイトが短時間で制作できるので是非この記事を読んでいただいた上で作成に挑戦していただければ幸いです。
ローカルスクエアは、簡単に活用できる2Dメタバース「ZEP」を提供しています。
ZEPのサービス概要資料を無料でダウンロードして、その活用事例やメリットをぜひチェックしてみてください。
>>サービス概要資料をダウンロードする
Hubspot(ハブスポット) とは何か?
HubSpotは、ビジネスを成長させるためのオールインワンプラットフォームでマーケティング、営業、サービス対応を一元的に行うことができ、企業が顧客との関係を強化するために使われるSaaS(サービスとしてのソフトウェア)です。
コンテンツ管理、SEO、ソーシャルメディア管理、ランディングページ作成、Eメールマーケティング、リード管理など、多くの機能を提供しています。
今回はその中でも主にランディングページ作成について深く解説して行きます。
Hubspotの主要機能
Hubspotの主要機能には、各種のマーケティングツールがあります。具体的には、ソーシャルメディア管理、コンテンツマネージメントシステム、SEOツール、ランディングページ作成、Eメールマーケティング、リード管理といった機能があり、これらを活用して効果的なマーケティング活動を行うことができます。
また、各機能はシームレスに連携しています。例えば、リードを獲得するランディングページを作成後、そのリードに対してパーソナライズされたEメールを自動的に送信するなど、一連のアクションを自動化することもできます。これにより、リソースを最大限に活用し、効率的な営業戦略を実行することが可能となります。
Hubspotを利用してランディングページを作成するメリット


ランディングページの作成において「Hubspot」を利用する具体的なメリットをご紹介します。
HubSpotはマーケティングや顧客管理機能が一体化したプラットフォームであるため、ランディングページと顧客管理が連動しています。
どういうこと?と思われるかもしれませんが、具体的に解説して行きます。
手軽で簡単な操作


まず何といってもオススメなところは、手軽な操作性です。
HubSpotは非エンジニアでのウェブ作成を想定して機能が設置されています。日々の業務がある中で、ランディングページを作成してデザインも考えるとなると、かなり億劫な気持ちになりますが、HubSpotなら安心です。
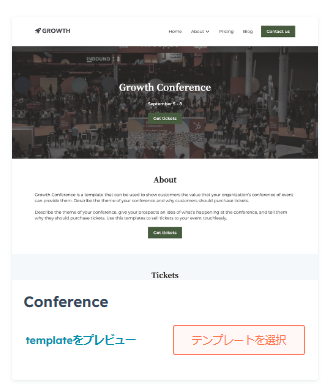
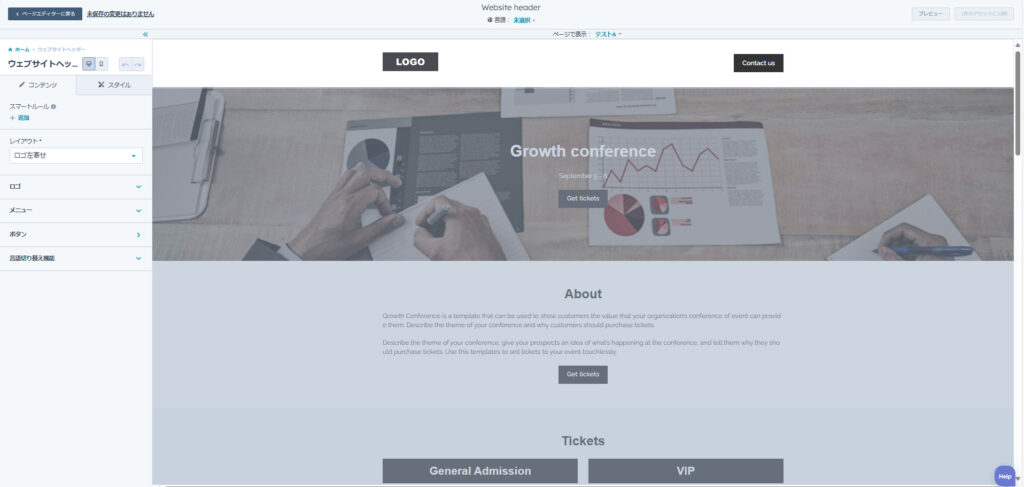
HubSpotのランディングページには、上図のようにテンプレートも複数あります。
ビジネス展示会用やセミナー用のページ、会員登録用のページなど、ビジネスシーンに応じて多様化されたテンプレートがあります。
具体的なものを選べば、あとは画像を変更したり、文字を変更したらすぐに施策に取り掛かることができます。
フォームも埋め込める


HubSpotでランディングページを作成と同時にフォームを作成しランディングページに埋め込むことができます。
冒頭でも既に述べていますが、フォームを埋め込むことでランディングページから問い合わせて情報を入力したリードの情報が、そのままHubSpotのCRM(顧客管理システム)に蓄積されるような仕組みになっています。
非常に便利ですね。
埋め込んだフォームから顧客管理「コンタクト」に自動的に蓄積される
通常はランディングページを作成したら、その後の顧客管理は別で行っていくことが一般的ですが、ランディングページと顧客管理が一体化した運用により、マーケティング活動が円滑になります。
HubSpot(ハブスポット) を使ったランディングページの設計
HubSpotを用いて、直感的かつ効果的なランディングページを設計するための具体的な流れを説明していきます。
Hubspotでランディングページを作成する手順
サインアップ方法
まずは初めにHubspotのアカウント登録を始めましょう。※すでにアカウント登録をしている方はこの箇所は読み飛ばしていただいて大丈夫です。


HubSpotの無料版を使うためには、まずアカウントの作成が必要です。まずはHubSpotの公式ウェブサイトにアクセスします。
ウェブサイトの右上にある「無料で試してみる」ボタンをクリックしてください。
開かれたページにはメールアドレスと、その他必要な個人情報を入力します。
その後、HubSpotから送られてくる認証メール内のリンクをクリックすれば、アカウントの作成は完了です。最後に、自分のビジネスに合った設定を行い、準備が整ったらサービスを利用開始することができます。
ランディングページ作成
Hubspotでは、プロフェッショナルなデザインのランディングページを作成するための便利なツールが提供されています。これらのツールを使用して、一歩ずつランディングページの設計を進めていきましょう。
サインアップが完了したら、上のタスクバーにある「マーケティング」をクリックし、次に「ランディングページ」をクリックしてください。
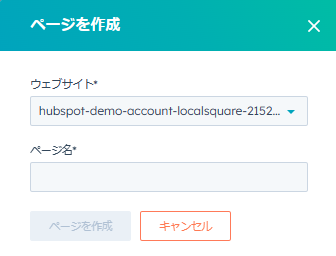
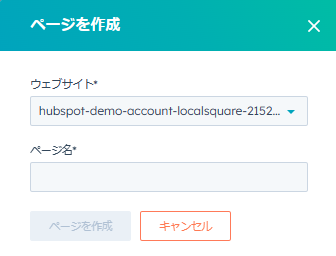
すると、このような画面が出てくるはずです。「開始する」を押して、「ページを作成」というタブが現れるので、ウェブサイトとページ名を入力します。




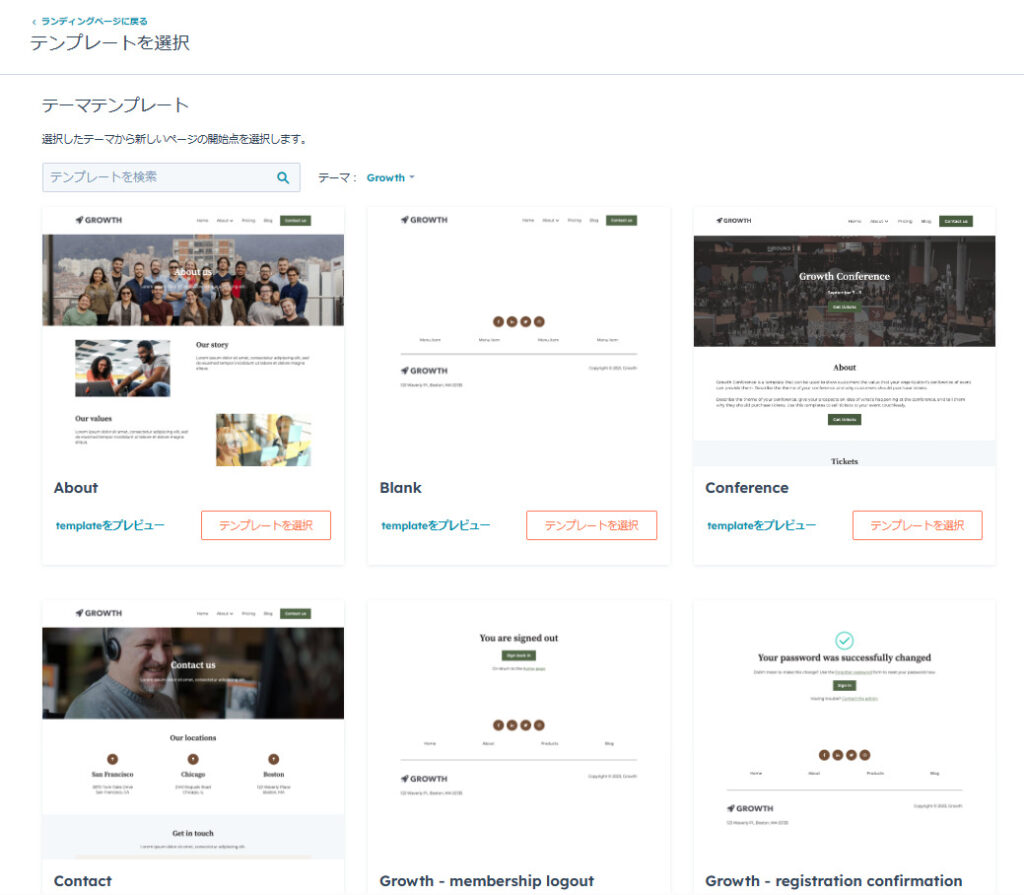
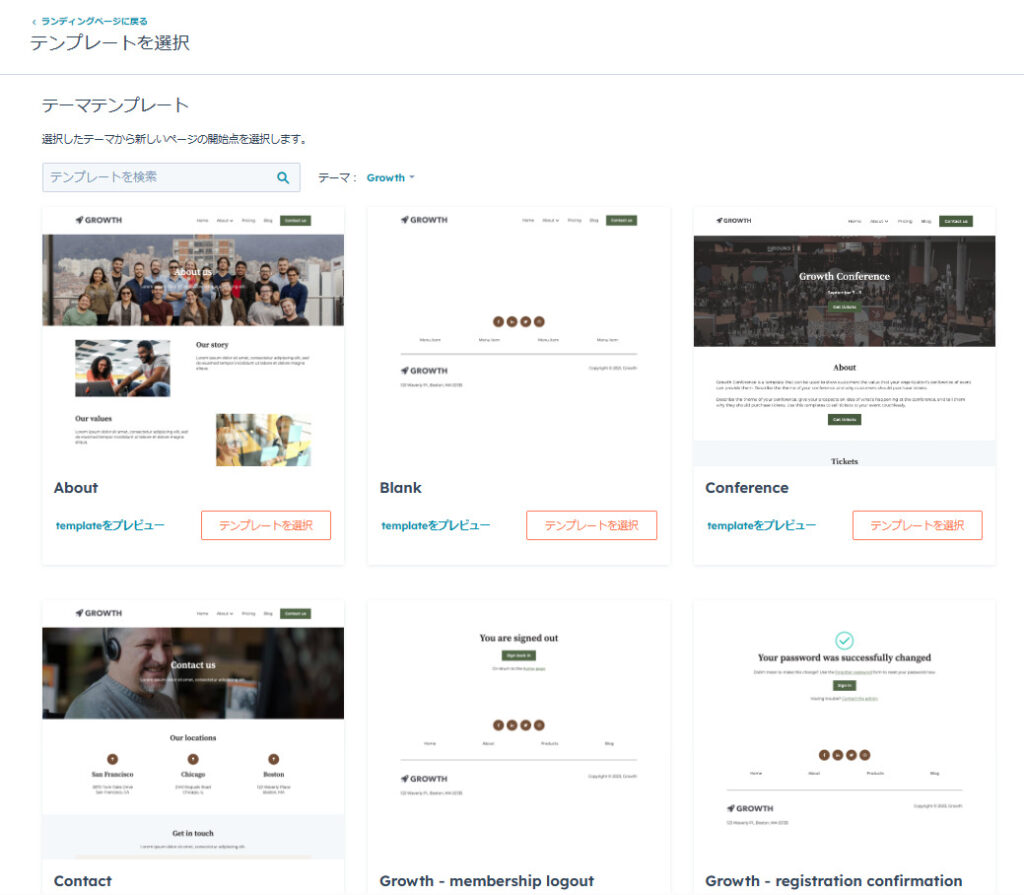
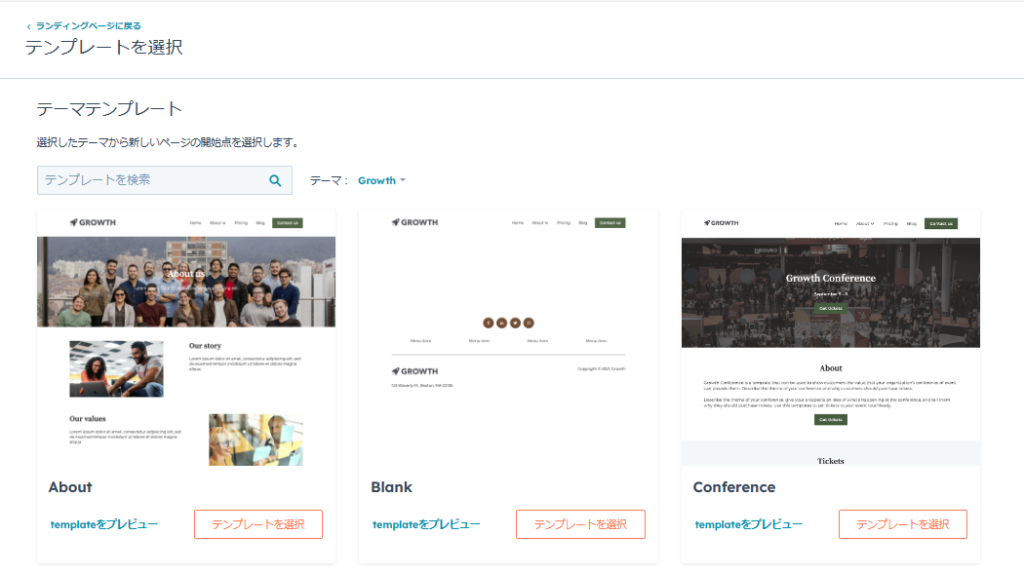
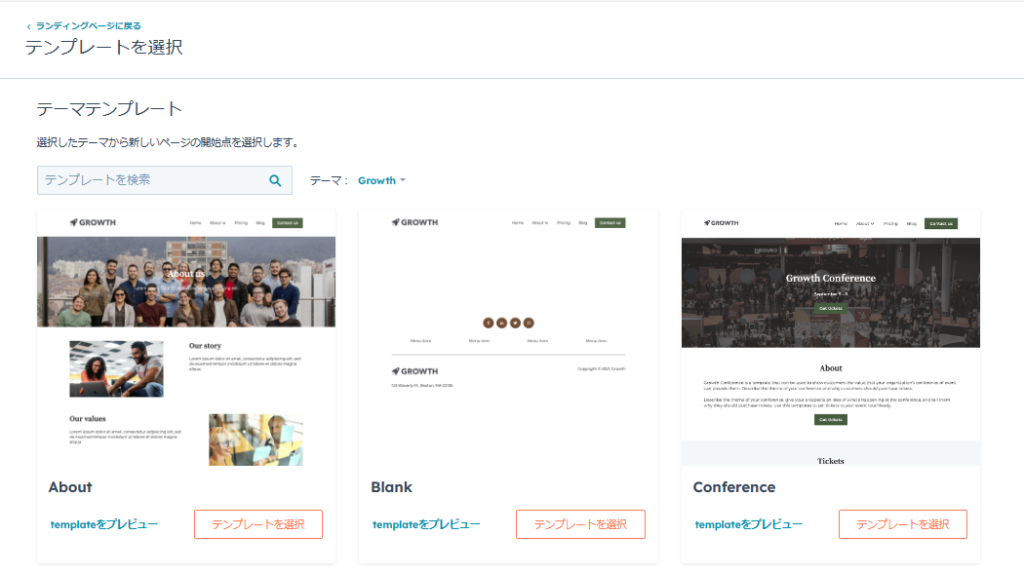
そうすると以下のようにランディングページのテーマテンプレートの画面に移ります。


その後、ページに含めるコンテンツを決定します。効果的なランディングページには、明確なコール・トゥ・アクション(CTA)、詳細な製品説明や口コミ、視覚を引きつけるビジュアルなどが必要です。
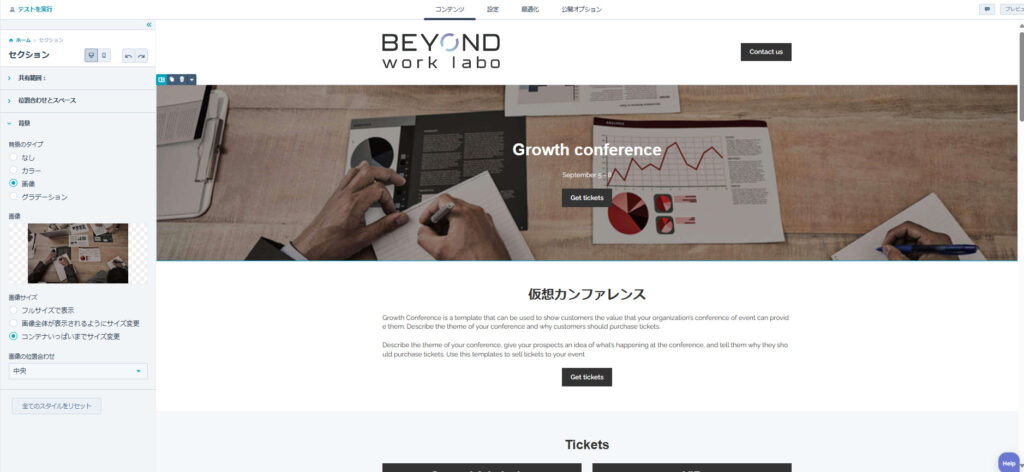
例えば、今回は仮想展示会の申し込みページを作成すると仮定します。ランディングページのテンプレートとしては展示会の申し込みページの作成なので、「Conference」を選択します。


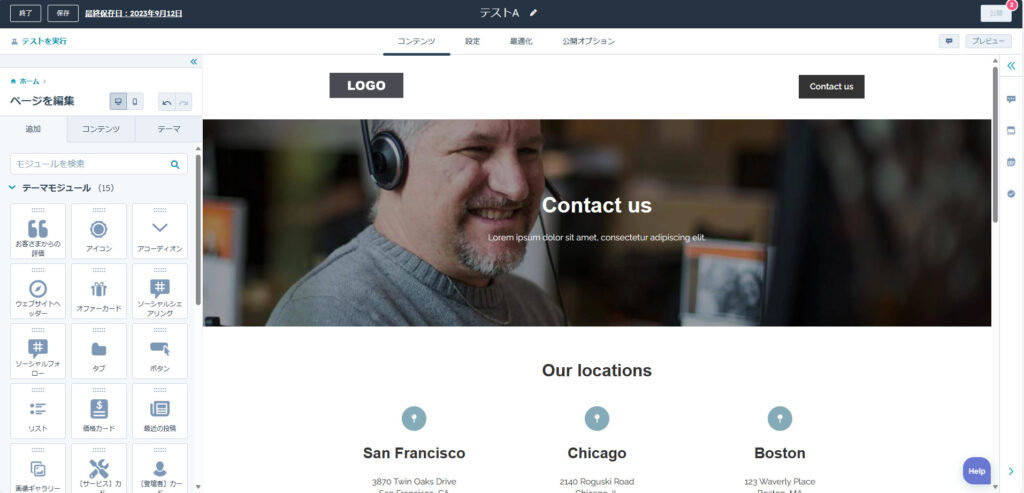
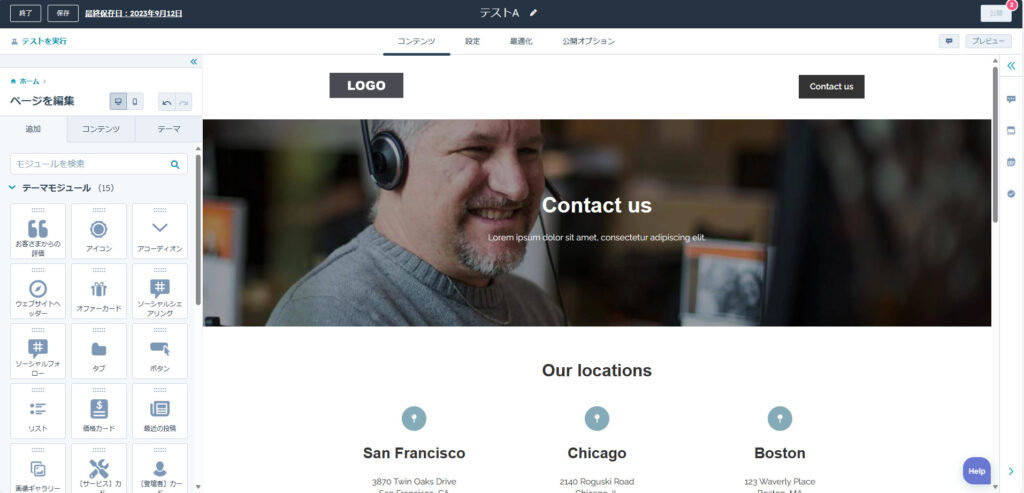
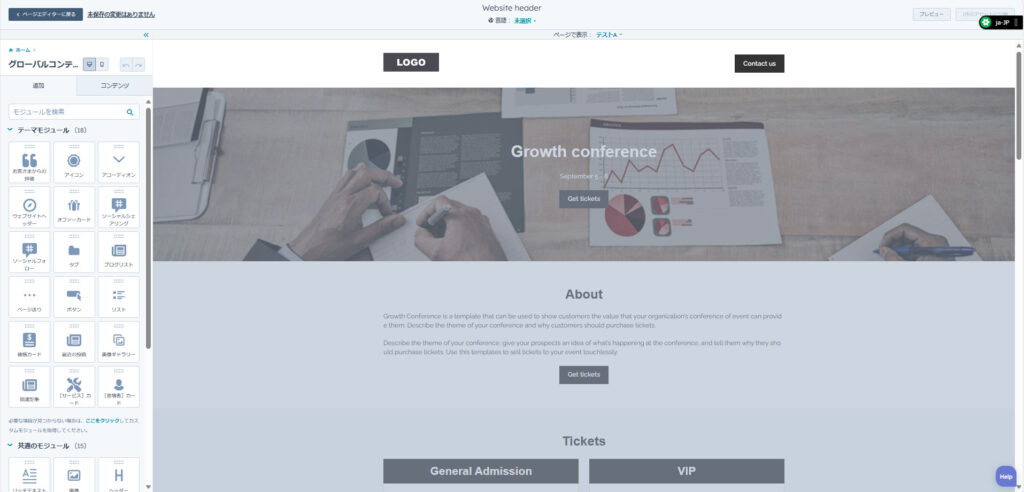
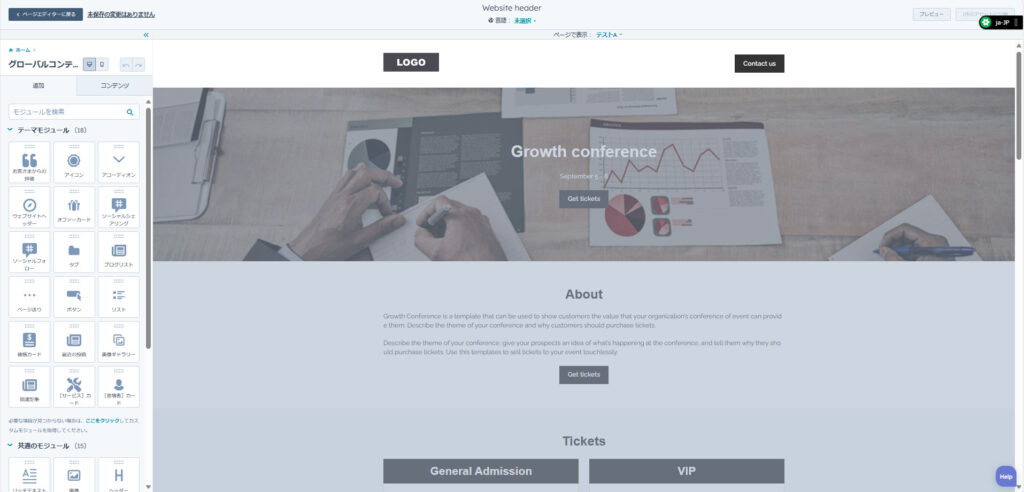
「Conference」を選択すると、下記のような画面に移ります。
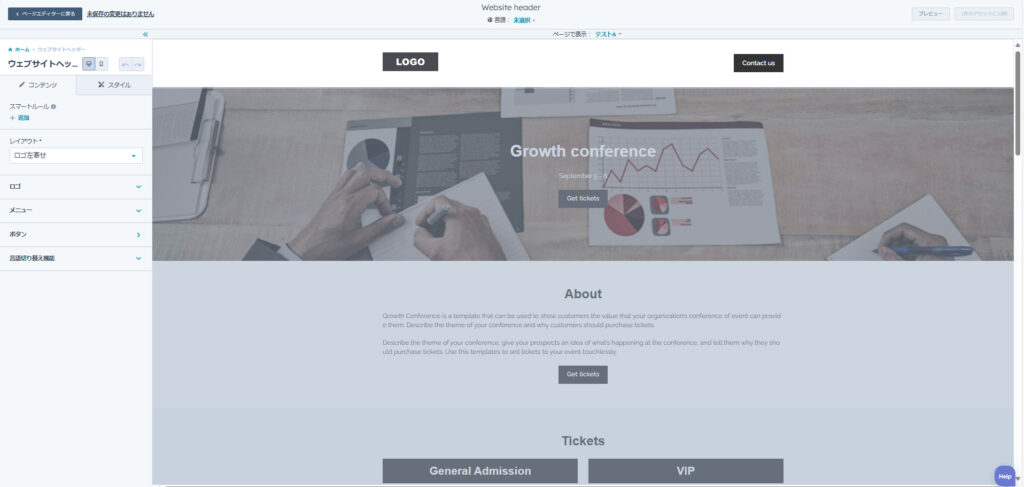
ここで左タスクバーの上部にある「コンテンツ」をクリックします。






無事に変更されました。


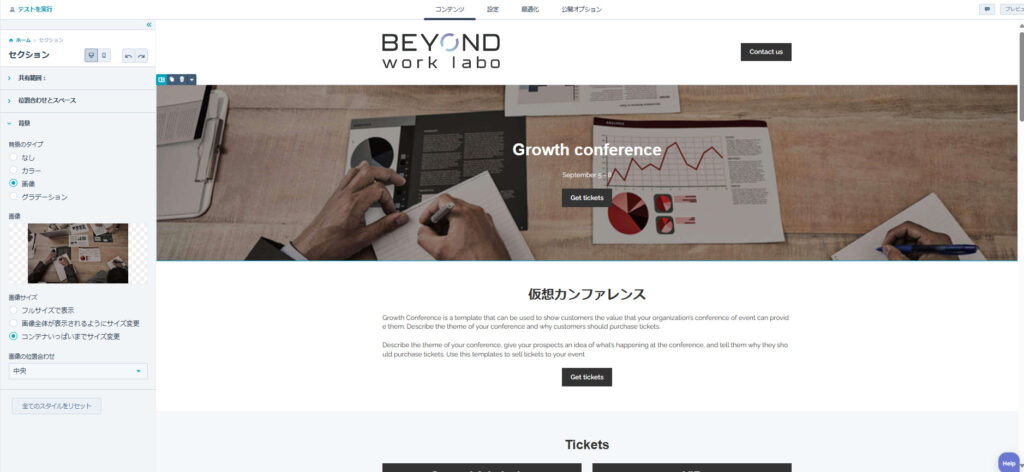
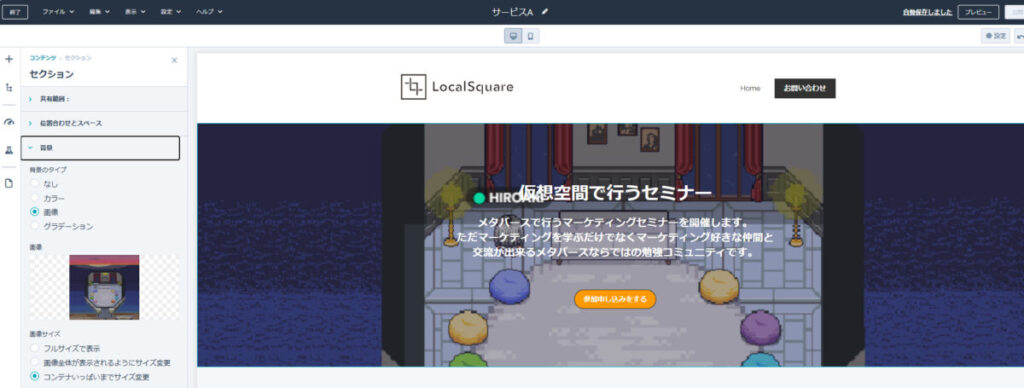
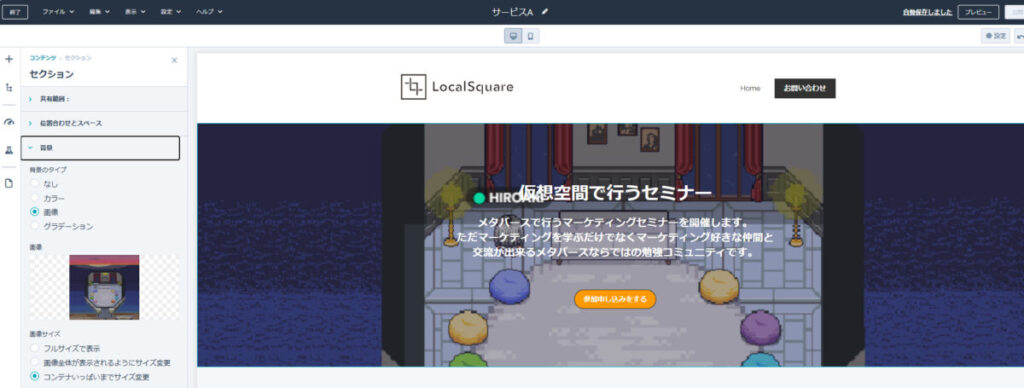
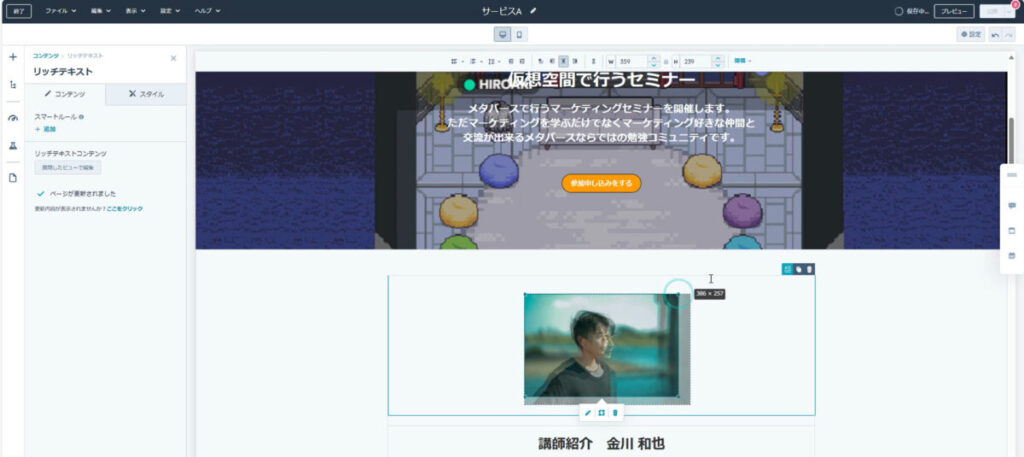
次は、トップページの背景画像を変更して行きます。デフォルトの画像をクリックすると左タスクバーが開き、「置換」を押します。


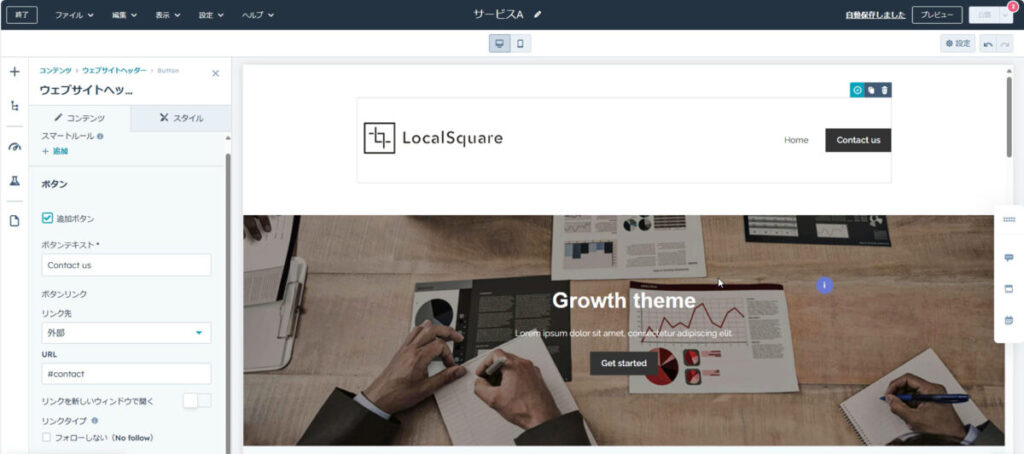
展開するとこのように指定した画像が枠に当てはまりました(下図)。
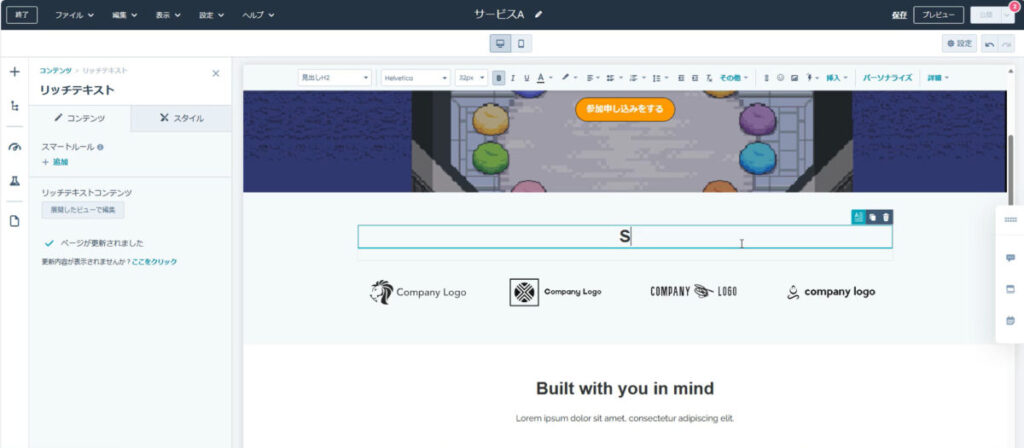
上に浮かんでいるテキストやアバウトの文字、「Contact us」も同じ要領で簡易的に変更ができるので、こちらも整理してみましょう。


その他訂正してみると、このような感じになりました。すっきりしてきましたね。
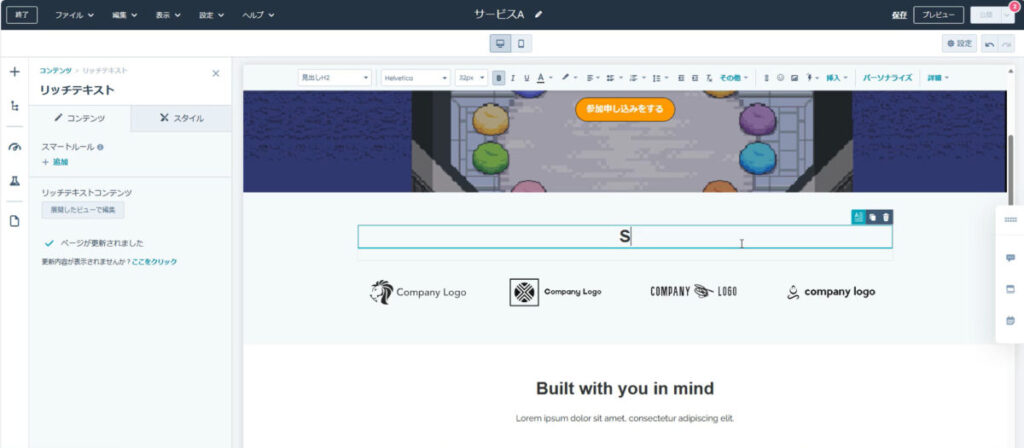
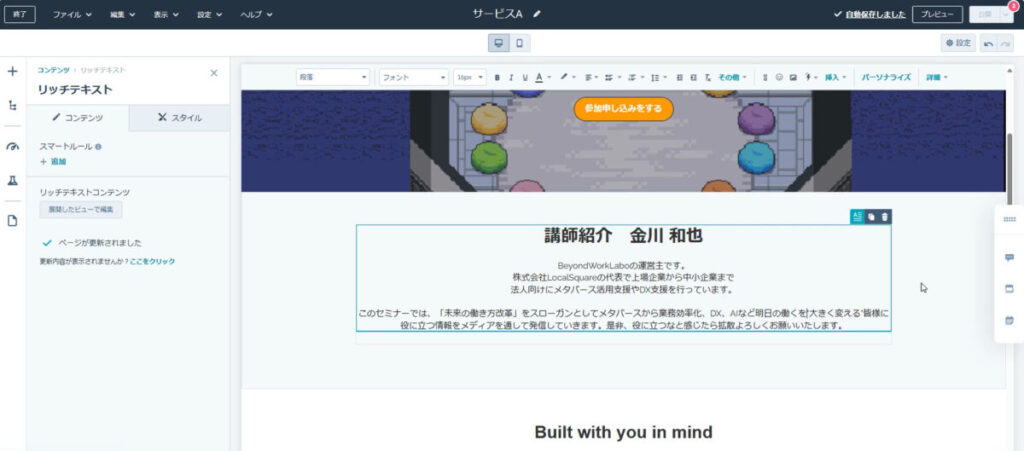
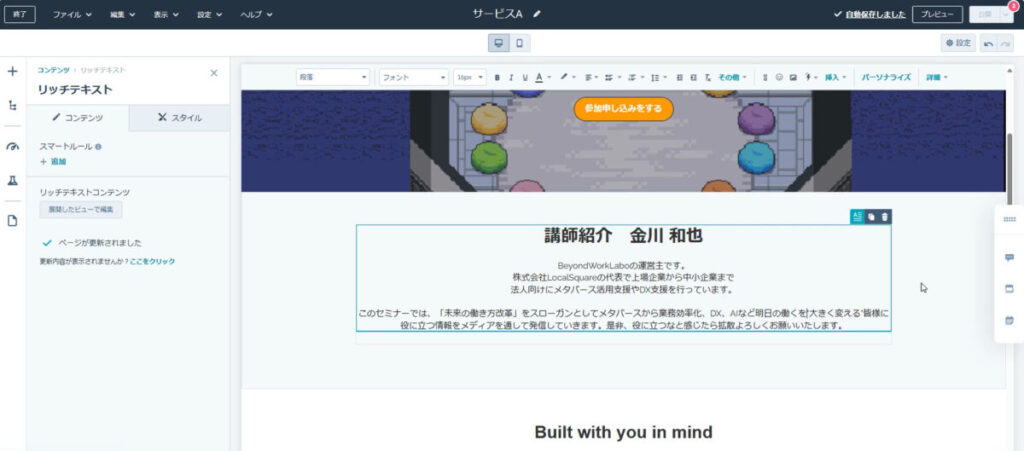
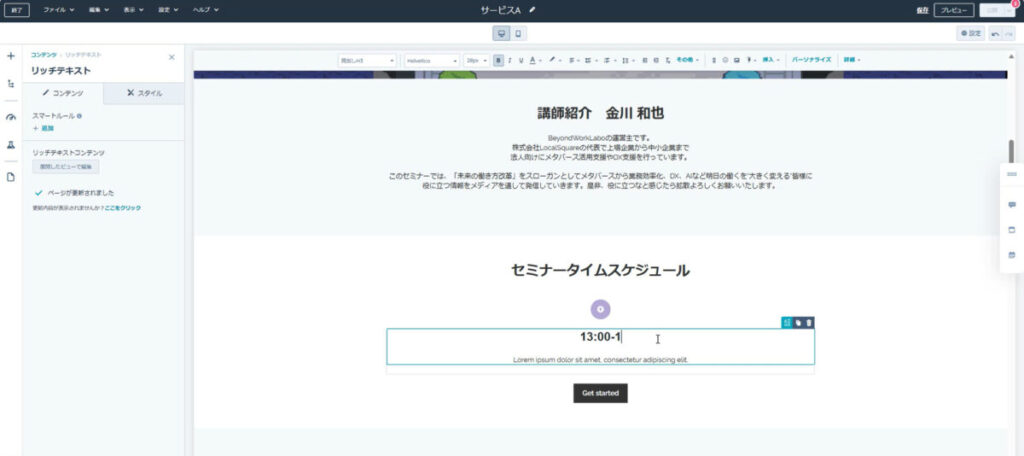
次はセミナー講師の詳細部分を作っていきます。


変更したいテキストをダブルクリックでテキストを変更していきましょう。


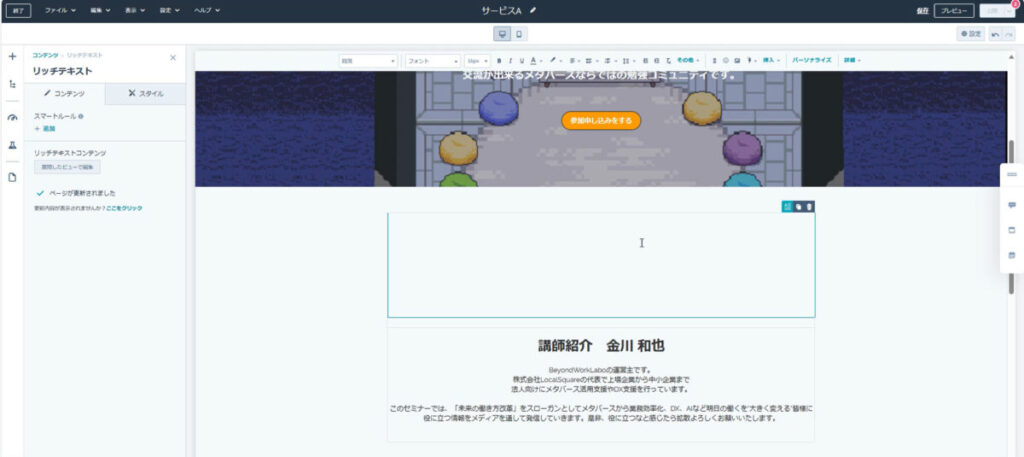
ここで講師の画像をテキストの上部に欲しいので「複製」を押し、テキストを消します。すると下図のように空白ができますのでそこに


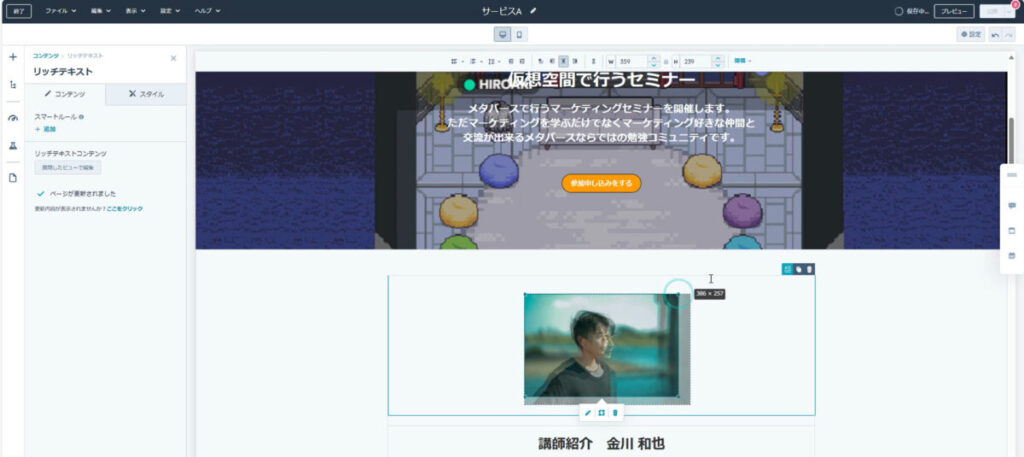
空白箇所をクリックして画像を挿入下図のように上のタスクバーにある「挿入」で指定の画像を埋め込みましょう。




挿入することが出来ましたね。


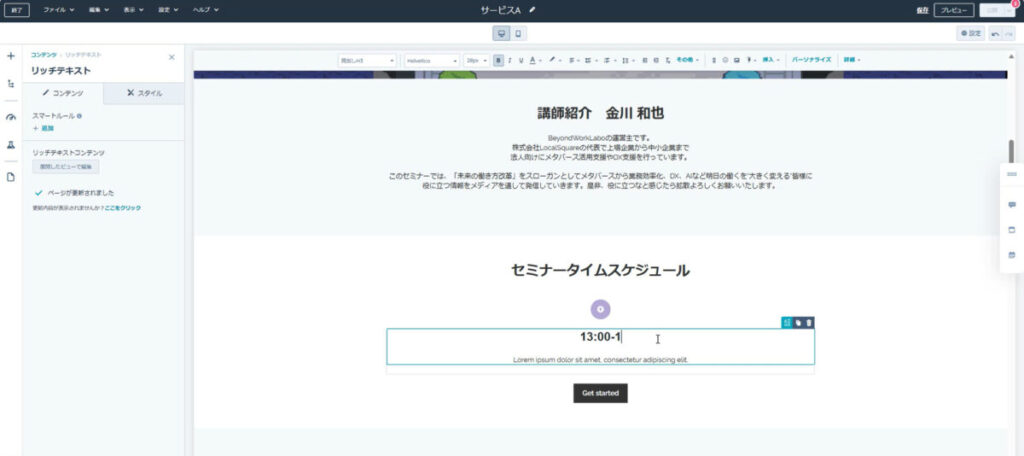
セミナータイムスケジュールの箇所も同様の方法でテキストを記載していきます。
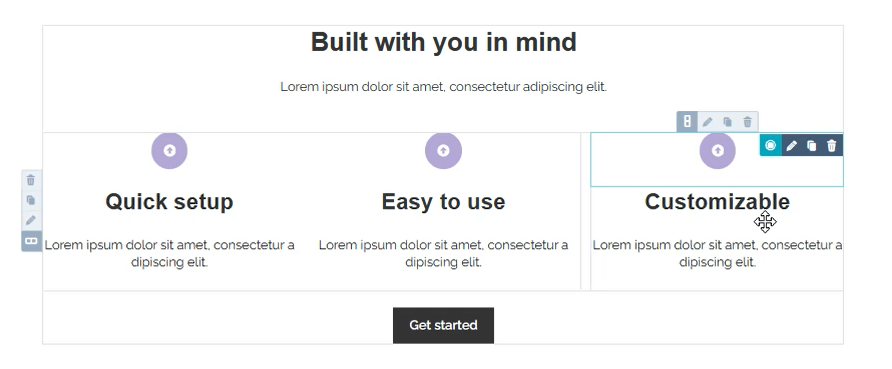
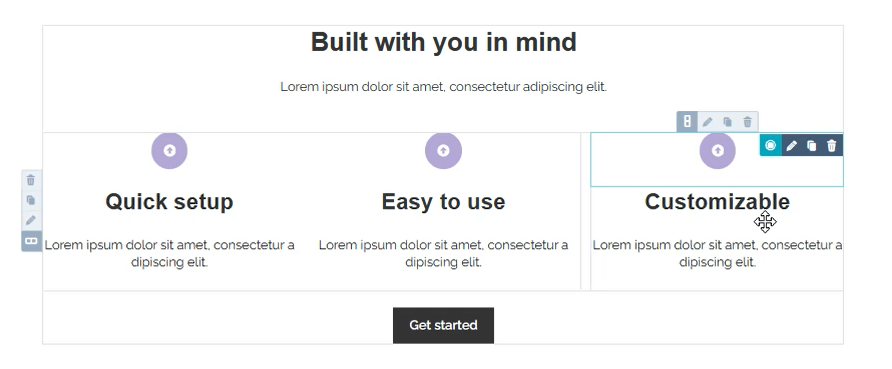
テーマ「Conferense」の場合は、アイコンが3つ並んでいるため、3個中2個を下図のゴミ箱マークによって消してアイコンを今回は一つに残しました。




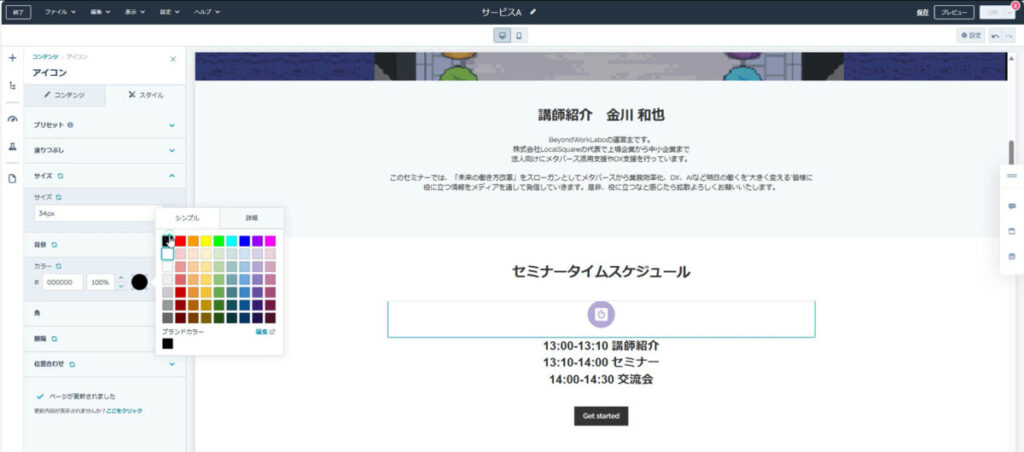
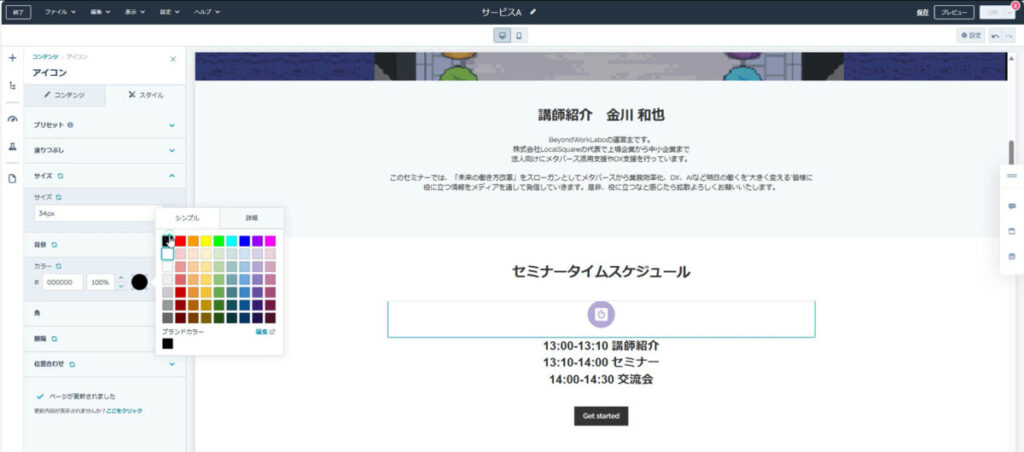
少し大きくしてアイコンを目立つ形にしました。
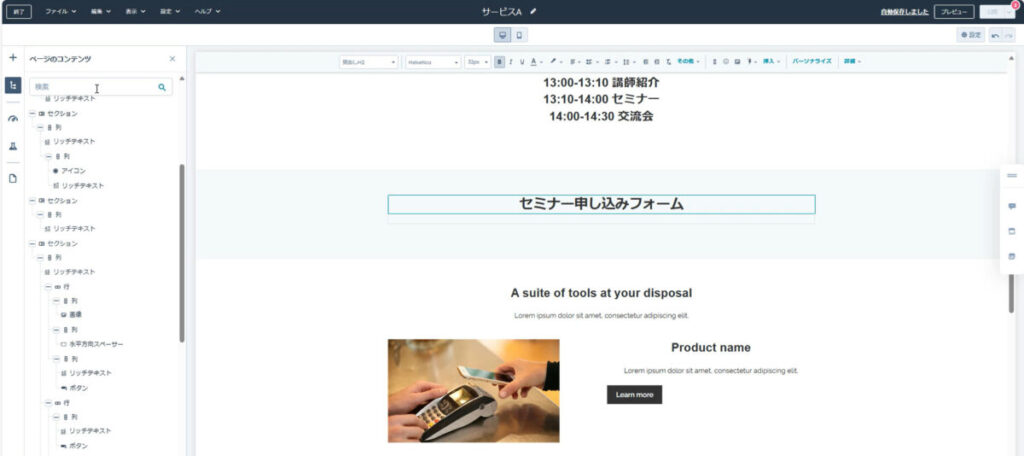
最後にフォームの埋め込み方をご説明します。
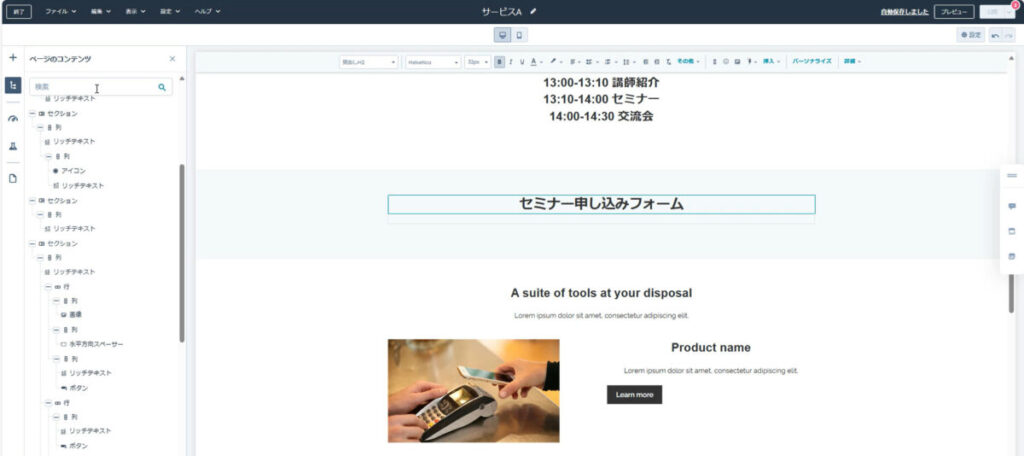
今回のテーマ「Conference」にはフォームの型があらかじめ無いため左タスクバーのアイコンをクリックしてフォームを


検索窓から「フォーム」を検索してページのコンテンツの最終セクションに追加しましょう。




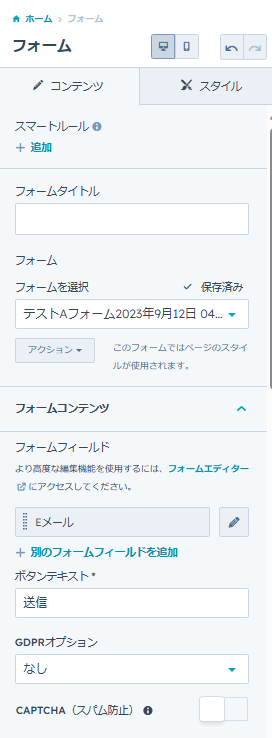
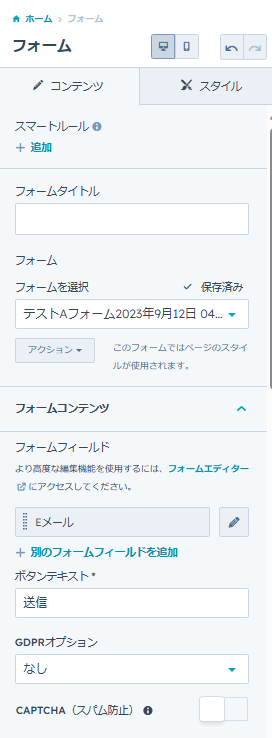
そしてフォームフィールドの部分で別の「フォームフィールドを追加」➡「プロパティを選択」を押してください。
ここで言うプロパティとは、氏名や会社名などフォームで入力してもらいたい事項だと思っていただければ大丈夫です。
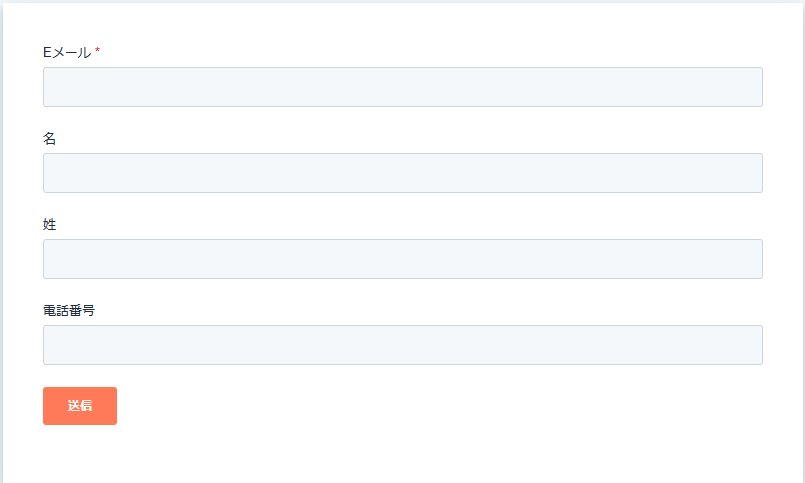
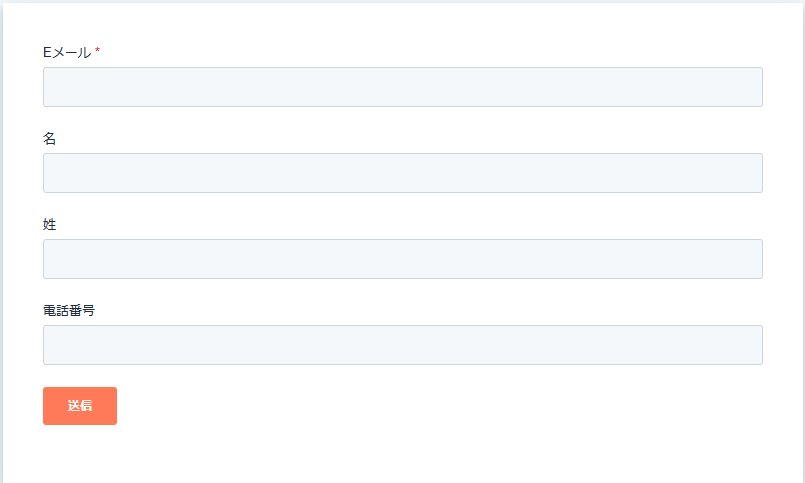
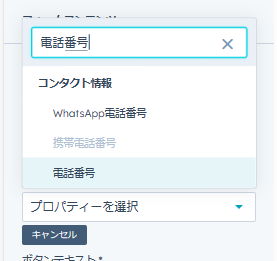
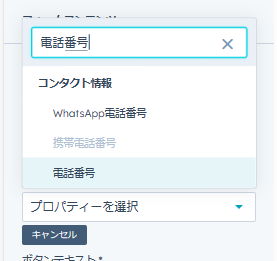
主に今回のセミナーでは、参加者の会社名や氏名、メールアドレス、電話番号を取得していきたいのでそれらを加えていきます。


上図のようにプロパティを選択を押すと上のほうに検索窓があるのでフォームに埋め込見たいプロパティーを探すと候補に上がってきます。


このように入力して見ましたすべて直接このまま検索いただくと候補が現れるので真似していただいてもいいかと思います。


ただ申し込みフォームなのでユーザーに必ず記載していただきたい情報もありますよね。
今のままでは、空欄で提出しても、申し込みフォームの送信を完了できるためフォームの要項を埋めこまなければならない設定をしましょう。
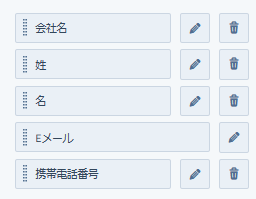
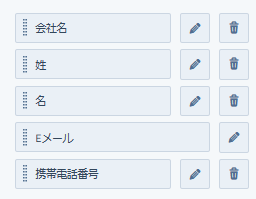
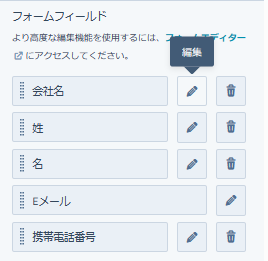
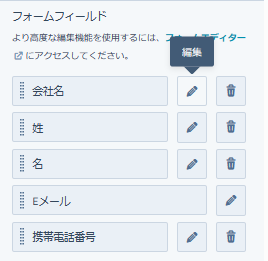
上図のように各フォームの内容のペンのようなアイコンの編集を押すと


左のようなタスクバーが現れますので「このフィールドを必須にする」というタブを有効化しましょう。
そうすると右側のフォームの会社名に会社名のテキストの横に小さいですが赤い記号がつきます記入必須にしたい部分はこれと同じ処理ですべて設定して行きましょう。
各項目の場所もそれぞれ自由に配置できるように動かすことが出来ます。
最後に、作成したページをプレビューし、問題がなければ公開します。公開後、ユーザー反応を追跡し、改善を重ねていきます。
作成後のパフォーマンス分析
Hubspotを利用したランディングページのパフォーマンスは数値化される事が特徴です。
この数値を見ることで、どのページが最も効果的であったのか、どの要素が良い結果をもたらしたのかを一目で判断することができます。
たとえば、クリック数、コンバージョン数、コンバージョン率などのデータを見る事によって、ランディングページ自体のパフォーマンスだけでなく、具体的なコンテンツやデザイン要素の効果も評価することが可能です。
これにより、何がうまくいっているのか、何を改善すべきなのかを定量的に判断することができます。
さいごに
いかがだったでしょうか?
Hubspotのランディングページを効果的に活用するためには、ただ作成して終わりではなく継続的な分析と改善が必要です。
Hubspotには分析ツールも備わっており、ランディングページのパフォーマンスを定量的に把握することができます。数値を見て、改善すべき点を見つけ、それを修正していくことで、より良い結果へとつなげていけるのです。それが、Hubspotランディングページの最終的なフェーズであり、徹底的な改善の始まりなのです。